-
빌드박스로 게임제작하기!! 실전편 Part.2 움직이는 캐릭터 만들기!!study_buildbox 2022. 9. 17. 22:49반응형
SPUM을 이용해서 캐릭터를 만들자!!
SPUM을 사용하여 캐릭터를 만들 수 있도록 되었지만, 만들기만 한다고 해서 캐릭터가 움직여주는 것은 아닙니다.
생성한 캐릭터를 저장하여 빌드박스의 캐릭터로 적용을 시켜 움직이는 액션을 확인해보도록 하겠습니다.
우선 Unity Hub를 실행하여 SPUM 프로젝트를 열어줍니다.

이제 원하는 캐릭터를 하나 생성해 보도록 하겠습니다.
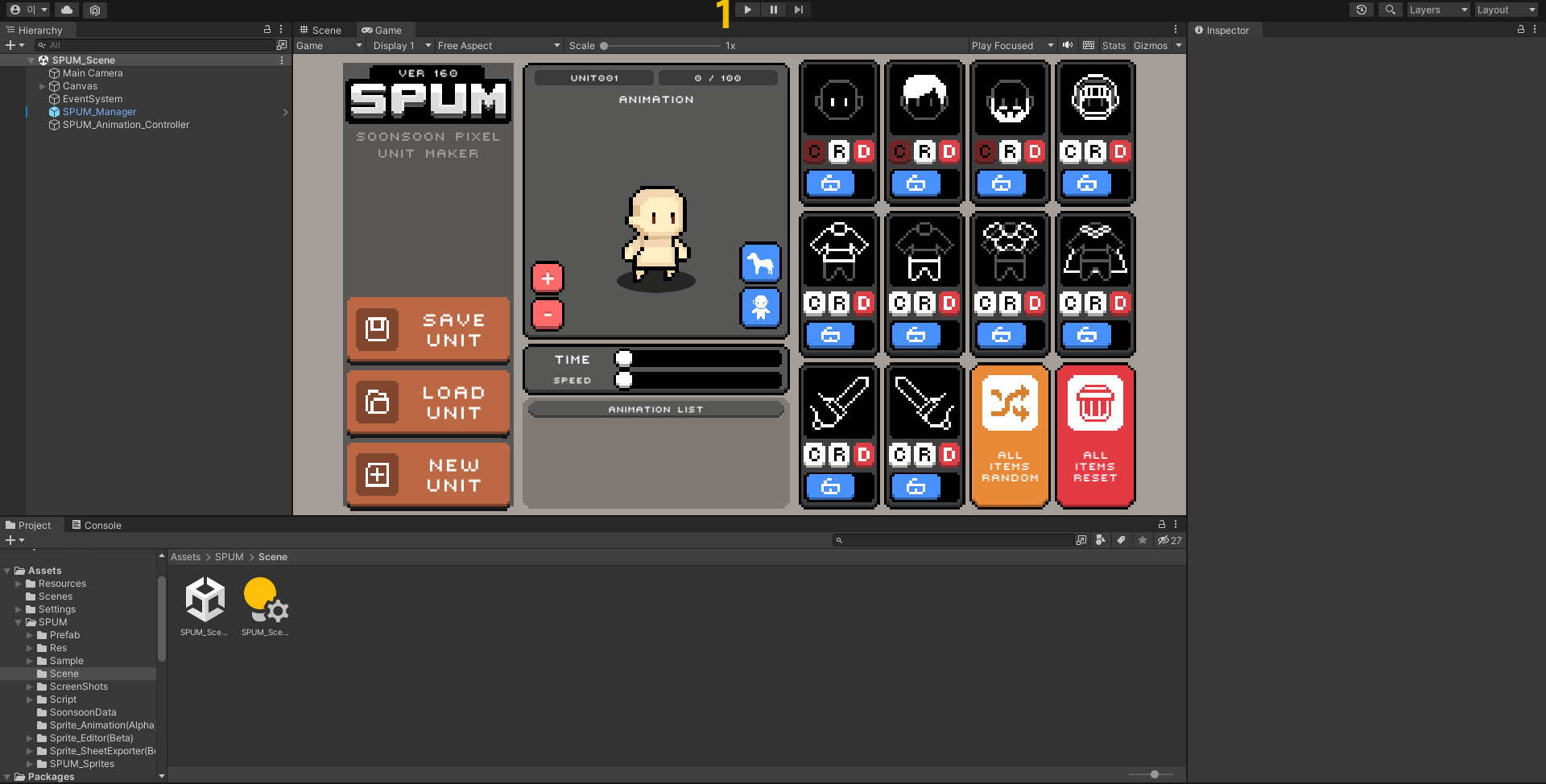
1. 번을 따라가 플레이 버튼을 클릭하여 실행을 시켜주고, 원하는 캐릭터를 하나 만들어보겠습니다.
캐릭터 생성을 완료 하였다면, 저장을 하여 이미지를 준비해보도록 합니다.

자 이부분의 설정을 잘 체크하여야 합니다.
아래 보이는 디렉토리에서 찾아 들어가야 하는데요.
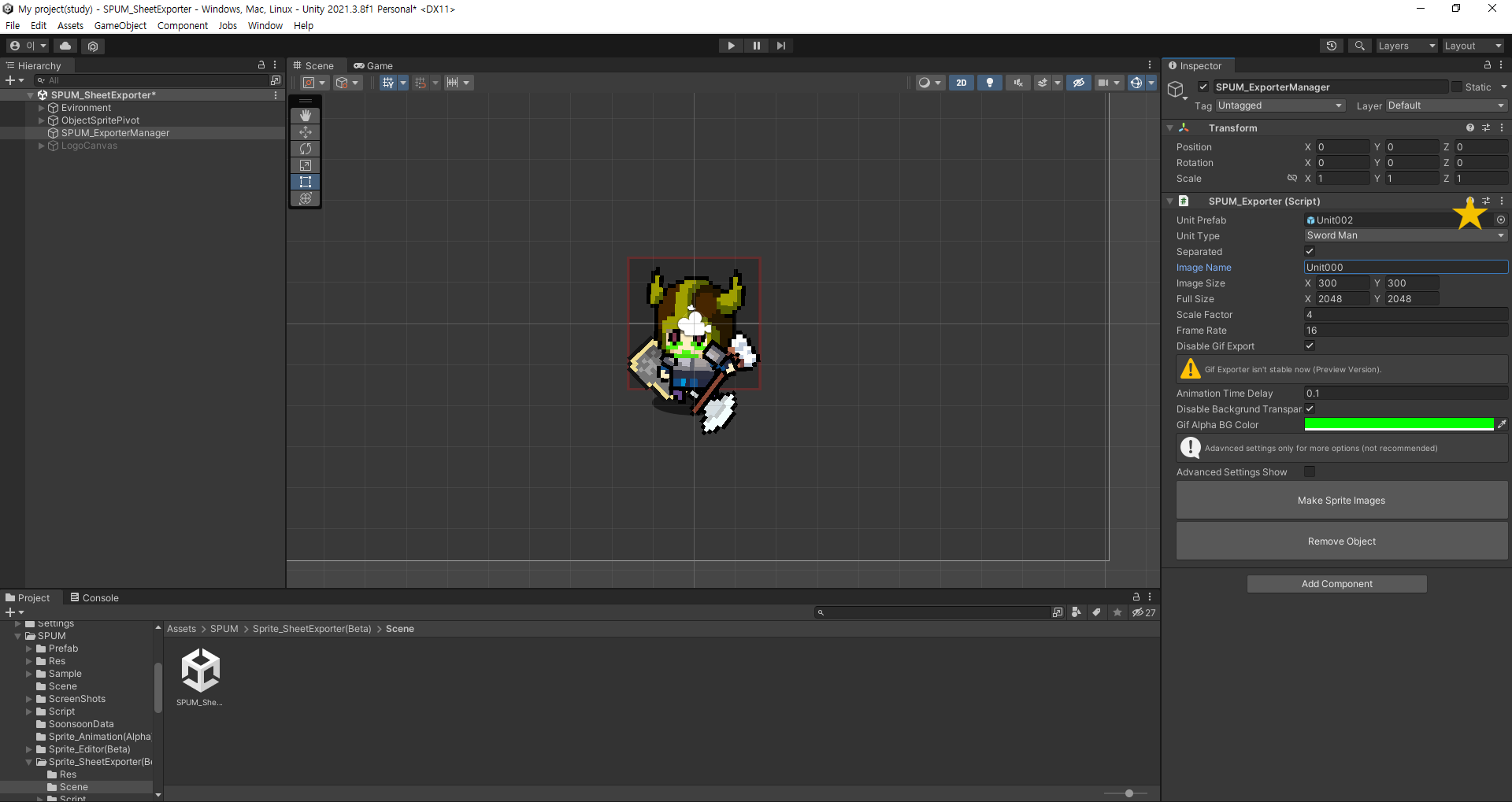
[ Assets >> SPUM >> Sprite_sheetExporter(Beta) >> Scene ] 경로로 들어가 보이는 파일을 실행시켜줍니다.
그럼 위와같이 화면이 보이게 되실 겁니다. 여러분이 만든 캐릭터가 안 나와서 놀랄 수 있지만 이 또한 찾아주면 됩니다.
바로 ★표시가 되어 있는 곳을 클릭하면 캐릭터들이 나옵니다. 거기서 만든 캐릭터를 선택하면 화면에 불러올 수 있습니다.
사이즈 등은 원하는 크기대로 변경을 할 수 있습니다.
설정이 끝이 났다면 아래 보이는 버튼 중 [Make Sprite Images]를 클릭하여 모션을 저장합니다.
그럼 캐릭터가 움직이며 모션을 저장하게 됩니다. 이후 완료가 되면
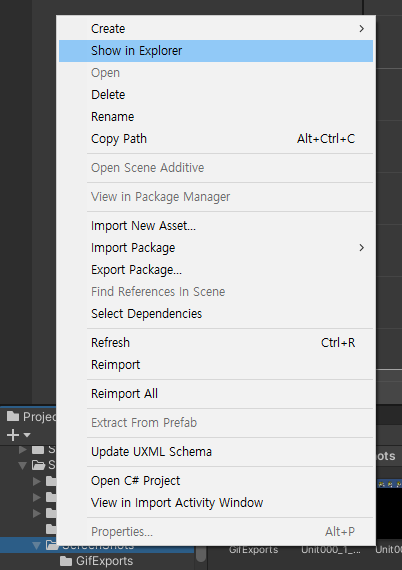
왼쪽아래의 디렉터리에서 [ScreenShots] 폴더를 클릭하면 저장된 모션들을 확인할 수 있습니다.

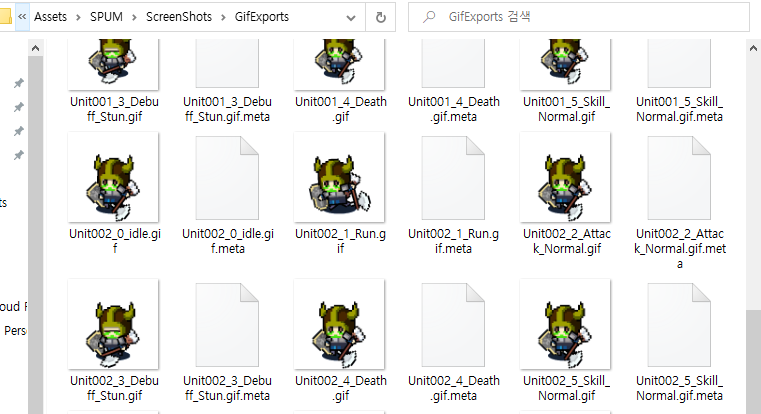
우측 마우스를 클릭하여 [Show in Explorer]를 클릭하면 해당 폴더가 열리게 되고 저장된 이미지 파일 확인을 할 수 있습니다. 이제 이 움직이는 파일들을 분리시켜서 저장한 뒤 빌드 박스에 적용을 시킬 수 있습니다.
이때 사용하는 파일은 .png파일이 아니라 [GifExports] 폴더 안에 있는. gif 파일을 사용할 겁니다.
이미지 모션 편집을 한방에!!
1. 포토샵 사용
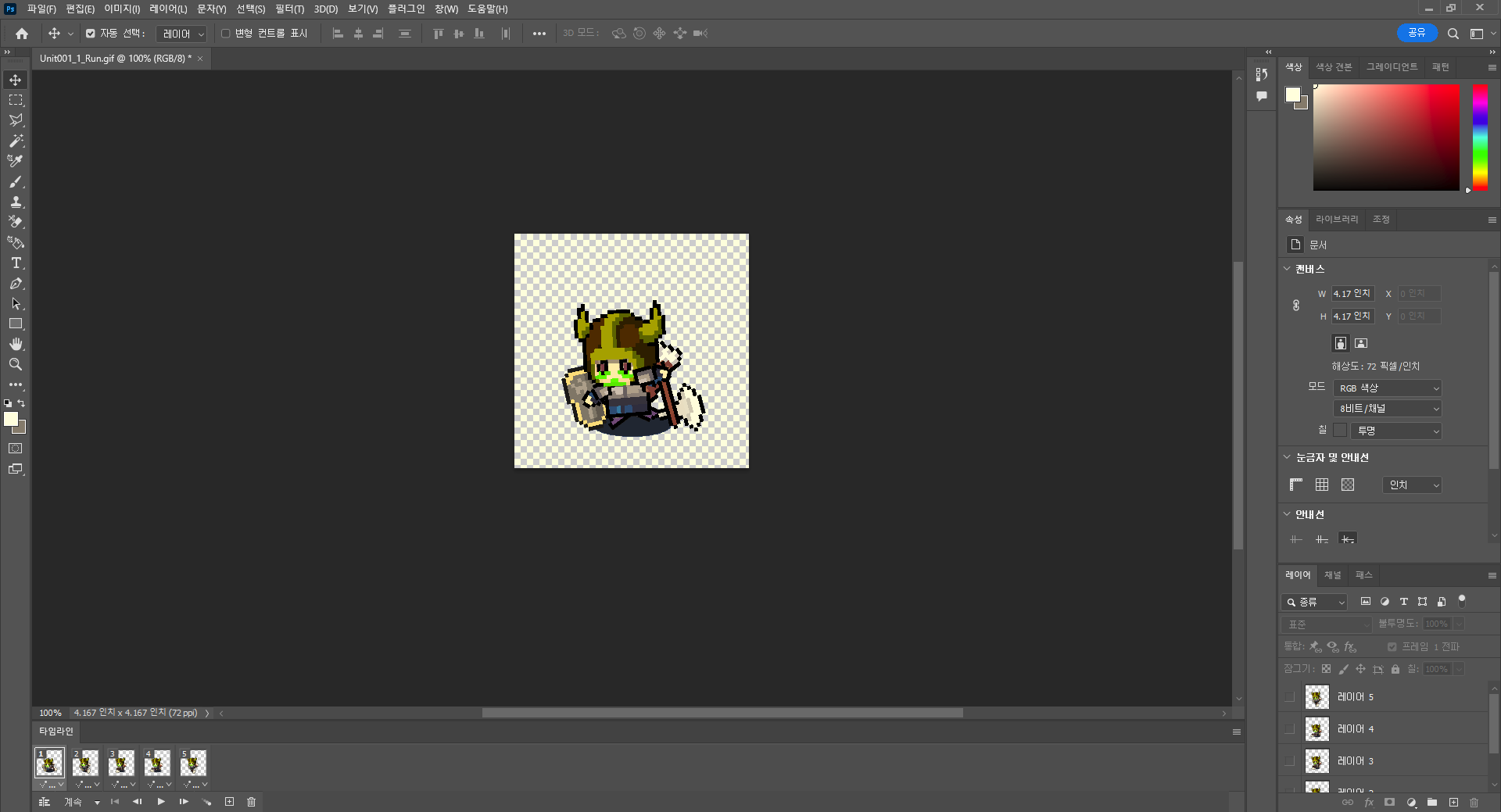
포토샵을 사용한다면 포토샵에 gif 파일을 넣기만 하여도 분할되어 이미지를 바로 뽑아낼 수 있습니다.

이렇게 아래쪽을 보게 되면 나눠진 이미지를 확인할 수 있고, 플레이 버튼을 눌러보면 움직이는 장면까지도 확인이 가능합니다.
이렇게 캐릭터를 필요한 모션마다. gif 파일을 이용하여 이미지를 따로 저장을 하고 그 이미지를 사용하여 빌드 박스에 적용하여 달리고 쓰러지고 점프하는 장면들에 적절히 삽입하여 움직이는 모션으로 보일 수 있도록 작업을 해주게 됩니다.
2. 포토스케이프 사용
만약 포토샵을 사용하지 않는다면, 지난 시간에 소개했던 포토스케이프에서도 가능합니다.

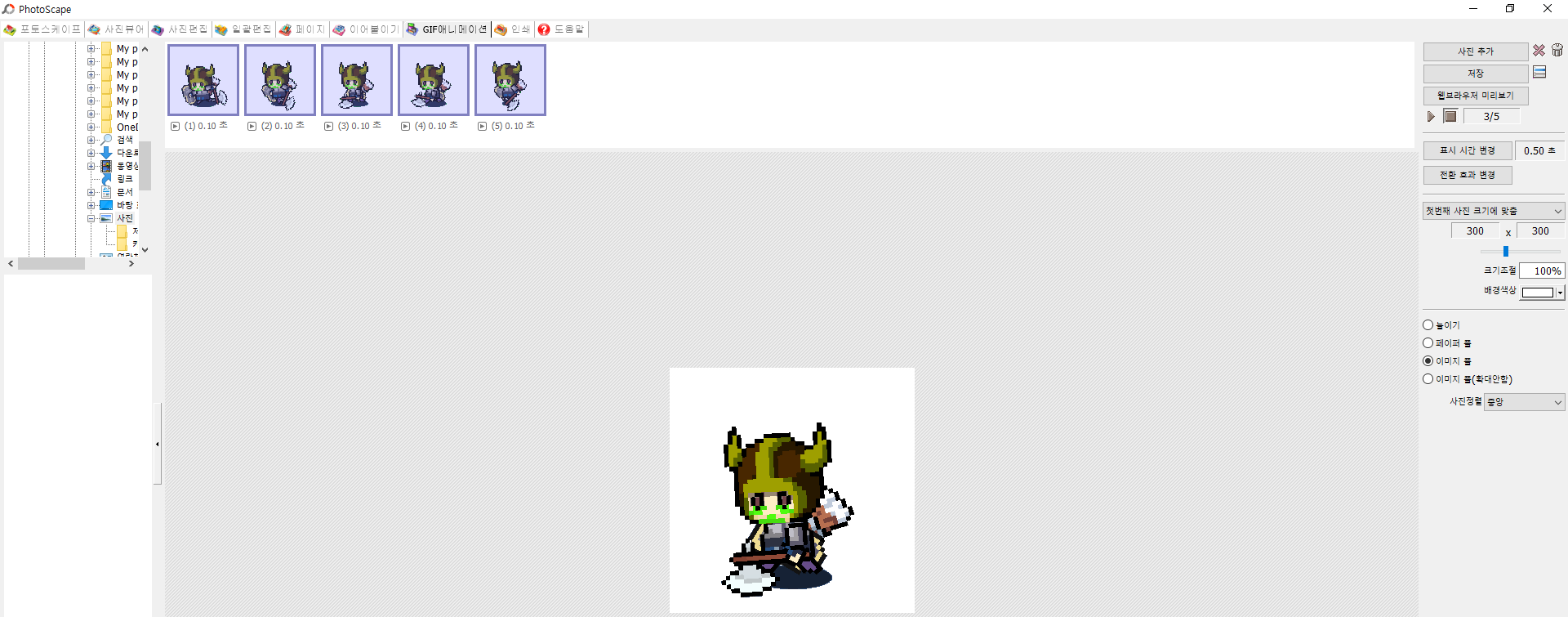
GIF 애니메이션 메뉴를 선택하여 수정할 이미지 폴더를 찾아 선택하거나 원하는 이미지를 드래그하면 위와 같이 이미지 확인을 할 수 있고, 편집을 할 수 있도록 되어 있습니다. 필요한 부분을 저장하여 사용을 할 수 있습니다.

이렇게 여러 종류의 모션들 중에서 필요한 이미지를 분할하여 따로 저장을 하면 됩니다.
파일명이나 폴더를 나눠 사용하기 편하게 정리하면 좋습니다.
다음 포스팅은 저장한 이미지를 사용하여 빌드 박스에 적용을 시켜보도록 하겠습니다.
반응형'study_buildbox' 카테고리의 다른 글
빌드박스로 게임제작하기!! [사고편!!] 파일보관하기!!! (0) 2022.09.19 빌드박스로 게임제작하기!! 실전편 Part.3 캐릭터 적용하기!! (0) 2022.09.18 코딩 없이 게임 제작하기!! 캐릭터 한방에 생성하기!! (0) 2022.09.16 빌드박스로 게임제작하기!! 필요한 항목 총정리!! (2) 2022.09.15 빌드박스로 게임제작하기!! 실전편 Part.1 (0) 2022.09.14